Black Friday 2024 is over, and as I said previously, I'll try to be more open about how my apps performed. So, how did all of this go?
Short anwser: not good and not bad.
As a disclaimer, I should start by stating a few things:
- Those apps are not my main job, I do this on the side.
- I spent 0€ in marketing
- I have low numbers of downloads
Downloads
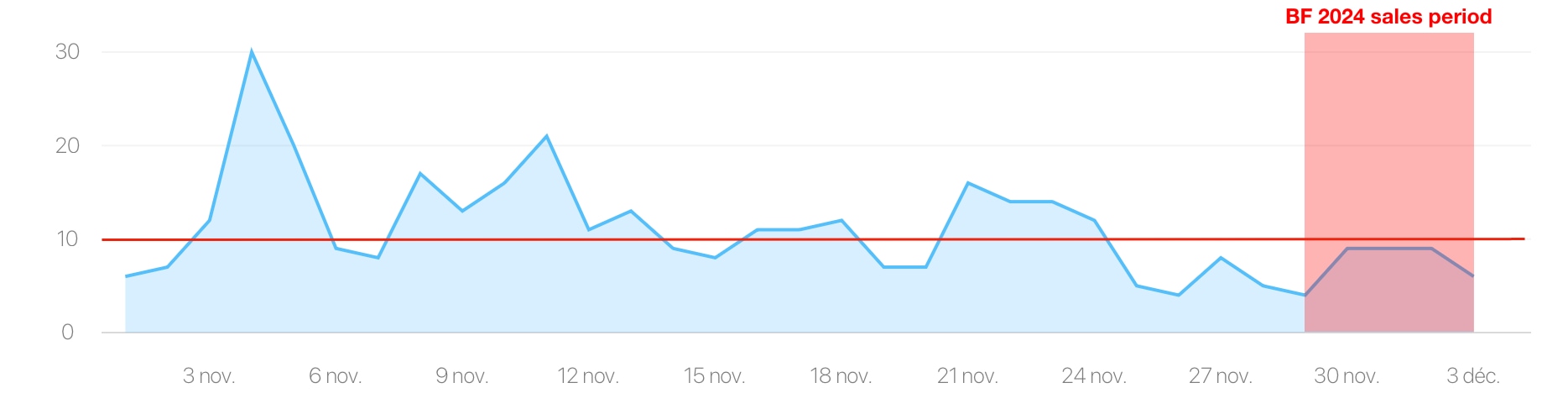
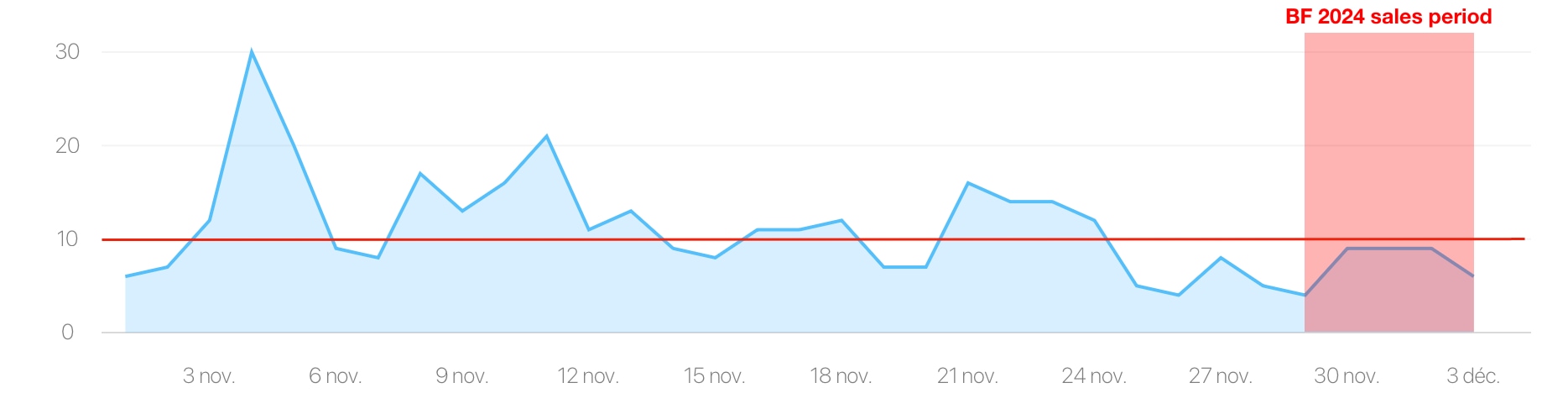
This period had no impact. Normally I would be around 10 downloads per day, for all my apps, and as you can see in the graph below, the sales period (from Nov 29 to Dec 3) had no effect on the downloads. In fact, I could even say this is the worst period from the last 30 days.

Each day of the sales periods, downloads were lower than most of the days during the last month. Not good.
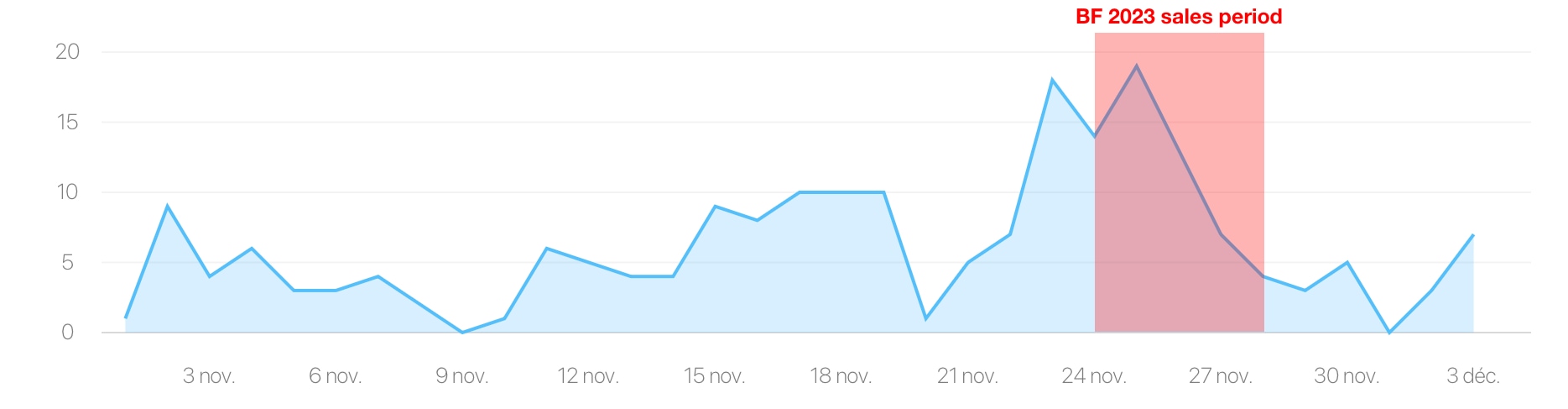
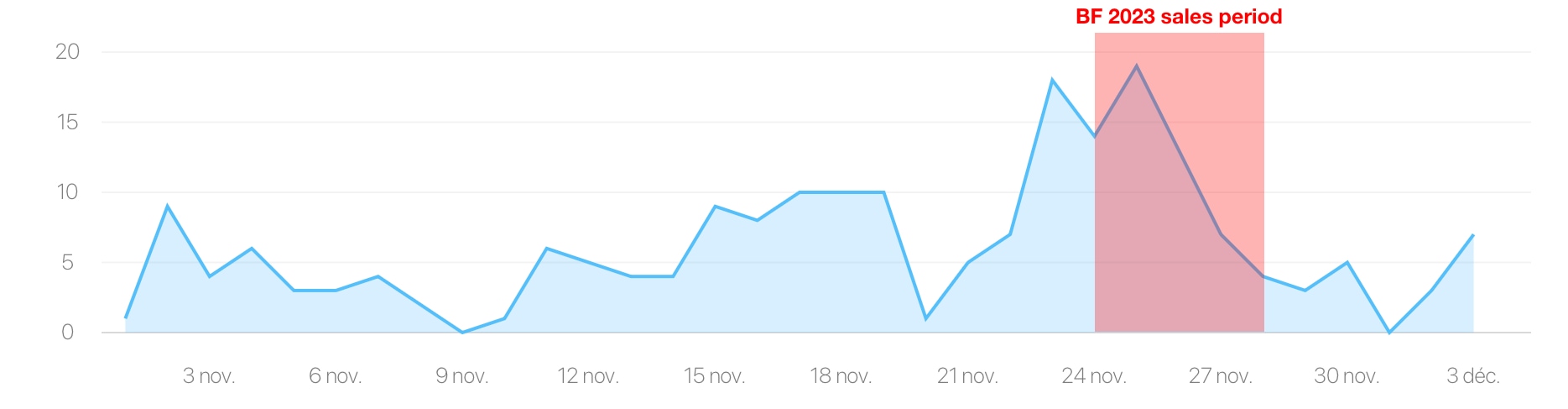
Compared to last year, where we can see that the sales period had a real effect on the number of downloads—peaking at an astonishing 19 units on November 25th 2023.
On a positive note, we can see that I have more downloads per day than a year ago, which is a good sign.

Obviously doing no marketing, doesn't drive downloads, posting on social networks (Mastodon, X, etc...) about the sales, is also limited by the reach you have, and I have a small one.
This year, like last year, my Black Friday sales were part of the #IndieAppSales, and more and more apps are participating. More than 300 for 2023, and more than 400 this year, looking at the website, there are actually over 600 apps. This makes discoverability only by the #IndieAppSales less likely.
In my case, I saw absolutely zero increase in downloads this year. I did nothing more and nothing less than last year. Perhaps the #IndieAppSales is mostly seen by other developers (doubt it), and the interested ones already own my apps, or none of my apps are interesting. 😅
For information, the peak at 30 downloads on November 4th, is due to the release of Tooly, which added 21 downloads on that day, and 5 on average until November 17. After that, 0 or 1. Games, is still the app that drive the most downloads.
Benefits
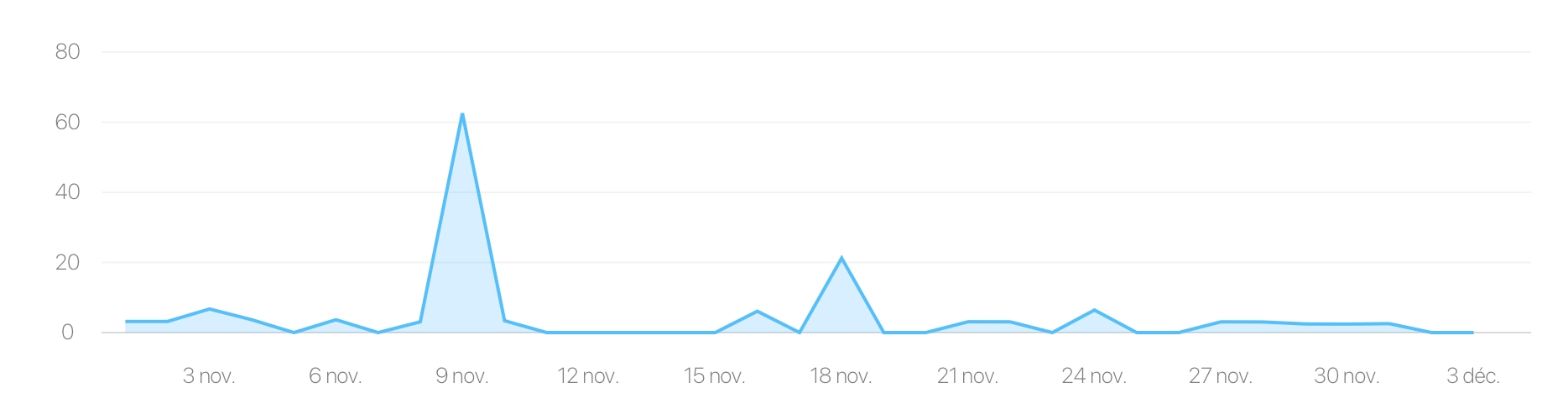
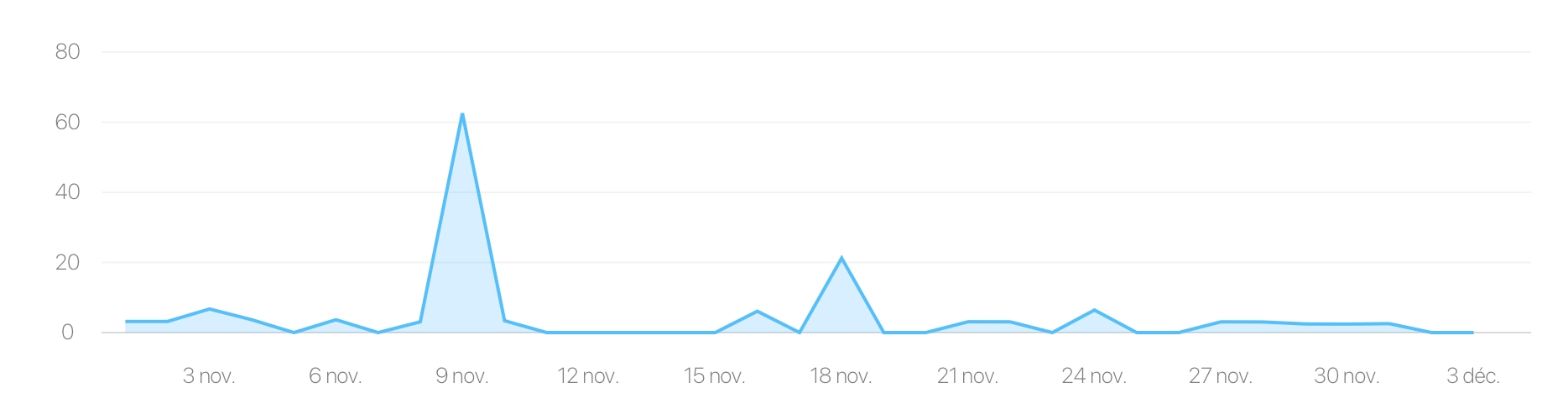
As you might have already guessed, no download, no benefits. The sales period was no different than other periods.

This two peaks are due to Tooly. Thankfully, someone bought the Lifetime unlock on November 9 (🙏) and, another person's 1-week trial converted on November 18 (🙏).
Apart from that, benefits are identical to what happens normally.
To be exact, during this Black Friday I made $7.42, which is half of what I made during Black Friday 2023, with a beautiful $16.
Thanks to Tooly higher price and different business model, November will be my best month this year (and since I started publishing apps on my own), with a total income of $140.
On January 2nd, I posted on Mastodon, saying that I wanted to increase the revenue of my apps in 2024 and set a goal of purchasing a Studio Display. The year isn't over, but it clearly seems like I failed, as I still don't have a Studio Display. On the bright side, I increased my revenue: in 2023 I made $206, and in 2024 so far I made $582— more than 2x!
What's next
Obviously there is a lot to do. First is the goal: what do I want to achieve with those apps?
At this time, I have full time job and since I finished school I always wanted to have my own business, and living from my apps would be a dream. We're not there yet. Is this what I'm aiming for right now? I'm not sure.
Anyway, there are changes that need to be made.
Pricing
I think right now that I don't charge enough and I charge too much.
I have the following pricing:
+----------+-----------------+---------------------------------------+
| App | IAP | Subscription |
+----------+-----------------+---------------------------------------+
| Games | 3.99€ ($3.99) | |
| Amiilog | 3.99€ ($3.99) | |
| TileSwap | 3.99€ ($3.99) | |
| Tooly | 79.99€ ($69.99) | 0.99€ ($0.99) Weekly |
| | | 29.99€ ($24.99) Yearly (1 week trial) |
+----------+-----------------+---------------------------------------+
I think TileSwap and Amiilog could go for 1€ or 2€ more and remain single IAP that unlock the full app.
Games is not priced high enough, and since I still spend a lot of time on it, I think moving to a subscription and lifetime option is the way to go. Nothing too expensive, though.
Tooly which I just released, might be overpriced. I aimed it at a professional audience, and I thought pricing it in the higher range would make more sense. This kind of pricing might work for companies; unfortunately, those aren't my customers (yet?). As it is, the Lifetime option might seem too much for the value provided by the app (compared to free websites). Also, the weekly subscription seems like an error. I saw it as a way to get the tools for cheap while doing something specific during a short period, and that users would cancel it afterward.
Yes, pricing is hard.
Ratings
One thing I’ve also overlooked in all my apps is asking users to rate the app and leave a review. Good ratings and reviews help—users tend to download apps with better ratings. And who doesn’t want a good rating for their app? 😁
As usual, it’s about finding the right balance between asking too much at the wrong time and not asking enough. For example, Tooly never asks users to leave a review, but the option is available from the About screen and the Tooly menu item in the menu bar. I’m not sure users will take the initiative to do it on their own.
On the other hand, Games asks in three different places: after adding a custom cover, after setting up a backup, and after adding a game—but always only once per app version.
Amiilog and TileSwap have no rating/review mechanisms at all.
There’s definitely room for improvement.
Communications
Something that I clearly overlooked is a way for me to communicate about price change and sales. In Tooly 1.0.1, the paywall was updated to handle the price change and show Black Friday messaging.
This is not the case for my other apps. So users seeing the paywall might just see it as the regular price and not bother buying it, because (apart from the app itself) they don't see an incentive to make the purchase.
Maybe using push notifications to inform about the sale, could help, but this is something I don't want to do. Receiving unsolicited notification for price drops—where none of the app uses notifications for anything—is just SPAM.
Other ways to improve all of this would obviously be better ASO, SEO and advertising. Unfortunately I'm not good at any of them, so it might be time to invest in this instead of only adding features.
Late last year, I decided to try a little experiment: could I build an app using ChatGPT?
I had already used ChatGPT many times for work and side projects, so I knew it could help. However, this time I wanted to go a bit further and build a full app.
To achieve this, I defined some rules:
- No coding on my part: My role was to guide and design, not to write any code.
- Use only ChatGPT-generated code: Every line of code would come from ChatGPT, based solely on my queries and its responses.
For context, all of this project occurred in the same ChatGPT discussion, except for the ideation phase, which was done a few days earlier in a separate conversation.
Finding an idea
Finding the right app was straightforward. If ChatGPT was going to do the coding, it should also help me find the idea. My first prompt was a bit vague:
I'm looking for an app idea, can you give me some?
It gave me 10 ideas of apps in various categories, but none of them seemed “simple” enough to build in a short period of time and only required an app. I refined my question:
Any idea of simple games? Like minesweeper?
The results were much better, and among the 10 ideas, I found it: TileSwap.
- Tile Swap: A puzzle game where players must swap tiles to complete a picture or pattern. This could include landscapes, abstract patterns, or famous artworks.
Building
When prompted to help me build a TileSwap game, ChatGPT’s answer was great. It outlined the game’s mechanics and the steps required to reach our goal.
This game typically involves a grid of tiles where one tile is missing, allowing the player to slide adjacent tiles into the empty space to rearrange them, usually with the goal of achieving a specific pattern or order.
To build this game in SwiftUI, we'll need to follow these steps:
- Setup the Game Board: Define the grid size and create an array to represent the tiles and their positions.
- User Interface: Use SwiftUI views to display the tiles as a grid. Each tile can be a Button or a View that responds to user interactions.
- Game Logic: Implement the logic to handle tile movements. This involves updating the array when a tile is moved and checking if the tile can be moved to the empty space.
- Shuffling: Before the game starts, shuffle the tiles to create a solvable puzzle.
- Winning Condition: Implement logic to determine when the player has successfully arranged the tiles in the correct order.
- Additional Features: Add features like a reset button, move counter, or timer to enhance the game.
My following questions didn’t adhere to this particular order, so I don’t know if it would have been able to iterate over each step by itself. However, it was nice to have this outline and use it as a base to start working. Another nice touch from ChatGPT was that it directly provided me with sample code to lay out a 3x3 grid. The code compiled without any issues, but unfortunately, it crashed on the first run. This was a bit earlier than I expected. After pointing out what seemed to be the error, ChatGPT gave me corrected code, which worked fine this time.

We iterated from there. I asked if it could help me with the rest of the game, which it split into three tasks: the tile movement logic, the shuffling, and the win condition. The newly generated code was based on the previous code, with empty methods for each of the tasks. One point I should mention is that most of the time ChatGPT gave me empty methods, so I had to repeat that I wanted it to provide the full code.
First surprise: when I asked for help with the shuffling of tiles, it automatically added a method to ensure the puzzle was solvable, along with an explanation of how to solve such a puzzle. I didn’t ask for it, and I learned something new, as I didn’t know the algorithm behind it.
For a standard 3x3 puzzle, if the number of inversions is even, then the puzzle is solvable.
private func isPuzzleSolvable() -> Bool {
var inversions = 0
for i in 0..<(tiles.count - 1) {
for j in (i + 1)..<tiles.count {
if tiles[i] > tiles[j] && tiles[j] != 0 {
inversions += 1
}
}
}
// In a 3x3 puzzle, if the number of inversions is even, then the puzzle is solvable
return inversions % 2 == 0
}
At this point, we had a basic TileSwap game with a 3x3 solvable grid, which was playable. Not bad.
Options
Next, I wanted to add a game settings screen. What’s interesting is the decisions ChatGPT made on its own. Again, I didn’t ask for specifics.
Now continuing on this, I would like to add a menu in the upper left cornet to allow me to configure the game.
Looking at the generated code, it took some initiative and decided to add two options: Reset Game and Change Grid Size, which seemed perfect in the context of our game.
After some tinkering—asking for a navigation bar, switching from NavigationView to NavigationStack, presenting it modally, adding presentationDetents, coding the reset game logic, and various handlers—we started working on changing the grid size.
This time, I asked a "big" question:
Perfect.
Now the "Grid Size Change" button. I would like to replace it.
Instead I would like to have a specific section, named "difficulties".
Which would have 4 levels:
And:
- Easy should be 3x3
- Medium should be 4x4
- Hard should be 6x6
- Extreme should be 8x8
For each difficulty row I would like the following:
- On the left, an "icon" showing a miniature of the grid the size
- In the middle the difficulty name
- On the right the grid size.
I wanted to see if it could handle all of this. In response, it provided me with all the code to add the entries in the settings, define the difficulties in an enum, etc. The only part left empty was how to create the new grid once the difficulty was selected.
So here is a before and after:

Design-wise, it was not quite there. I asked ChatGPT for a visual representation of the grid to replace the 3x3, 4x4, etc., text on the left of the row. The original code caused the grid visualization to go out of bounds, but ChatGPT fixed this with a GeometryReader, and it worked.

We proceeded to code the updating of the grid depending on the difficulties. One point it missed, which surprised me since it proposed it at the beginning, was ensuring the puzzle was still solvable.
So I provided the code we used to check that a puzzle was solvable and asked if it was supposed to work for the new difficulties. ChatGPT explained that even grids (4x4, etc.) were not solvable in the same way as odd ones, and our algorithm would need to be changed.
- For Even Grids (4x4, 6x6, 8x8, etc.): The puzzle's solvability depends on the sum of the inversions and the row number (counting from the bottom) where the blank tile resides in the solved state.
- For Odd Grids (like 3x3): The solvability depends solely on whether the number of inversions is even, as you've implemented.
I copied and pasted the new code, selected a difficulty, and tried to solve it. Unfortunately, the code was not working. So I took the numbers in my grid and asked ChatGPT to resolve it. The answer ended with:
Since we have 59 inversions (odd) and the blank tile is in the 1st row (odd), their sum is 60, which is even. Therefore, this particular puzzle configuration is not solvable.
I promptly told it that the grid had been provided by its own code and had passed the check of isPuzzleSolvable. It then asked me for the current code and tried to analyze it. What I find really crazy is that it can understand some parts of the code.
The calculation let blankRow = (tiles.firstIndex(of: 0)! / columns) + 1 finds the row of the blank tile, but it counts from the top, not from the bottom. In a grid counting rows from the top, the bottom row is row 1, the next one up is row 2, and so on. However, for solvability, we need the row number from the bottom.
I mean, this kind of answer is impressive. It didn’t just try something else; it read the code, kept in mind its purpose, and found the issue.
Paywall
During the development of the app, I decided which parts should be behind a paywall. So, each time I added or finished a feature, I asked ChatGPT to provide me with a version that would need to be unlocked with a purchase. We did this for the game difficulties, using images and accent colors.
Later, while developing the premium option for the settings screen, I asked for a Purchase view.
Those are example for the PurchasePromptView.
Can you create a screen for me inspired by those?
Keep in mind that a I would like to show:
- A list of things that will be unlocked
- That we only have one purchase option
- User should be able to restore the purchase
To my greatest surprise, it nailed the list of unlockable features without having to remind it:
// Dummy list of features for display purposes
let features = [
"Unlock all difficulties: Hard and Extreme",
"Use your own pictures for tiles",
"Access to all accent colors",
"Remove all ads",
"Future premium features"
]
The fourth one is clearly an error, but the first three really matched! And yes, Hard and Extreme were the only two difficulties behind the paywall.

Here is a side-by-side comparison of the first version of the screen it generated and the one we shipped after some iterations.
I was really impressed that it was able to retrieve the features. So many times I had to remind it of some things we did before that I wasn’t expecting it to provide anything useful. I thought it would only give me “generated” results from everything used for its training.
Misc
I won’t go into details of everything we did; the discussion is really long, with a lot of back and forth.
- Many times I had to provide the code we worked on together because it renamed a method or changed the implementation.
- It had no knowledge of iOS 17, so I had to handle that myself when I wanted to use the newest APIs.
- We successfully integrated GameCenter and the Image Picker.
- The app icon and premium hero images were generated by ChatGPT. I had to reframe them, but that’s all.
- It helped me configure the Xcode project and modify the code to make it run on iPadOS.
- We did the same to create the website, so it is also fully coded by ChatGPT.
Conclusion
It’s impressive. It’s not ready to take developers’ jobs yet; it has lots of difficulties keeping in mind the architecture of the app, the names of the classes, or properties. This means we could not use it to develop full features of an existing app, even if we gave it the whole code. It would work at first, but rapidly, we would need to send it back the code to keep it in sync with what we already have.
I tried to port the app to tvOS, which is really different from iOS and iPadOS, and it started giving code that had no relation to what we had already done.
It really struggled with image generation. I think the new version is better now (I haven’t tried to regenerate a hero image or app icon), but it took several iterations before landing on something usable.
However, it was really good at solving issues, giving me the correct algorithms, updating them for new grid sizes, and correcting compilation errors or crashes.
As I wrote in July 2017, I'm back in business, which means I'll take the longest time possible to finish and release an app.
So after almost 7 years in development, I'm glad to present to you Ecrit.
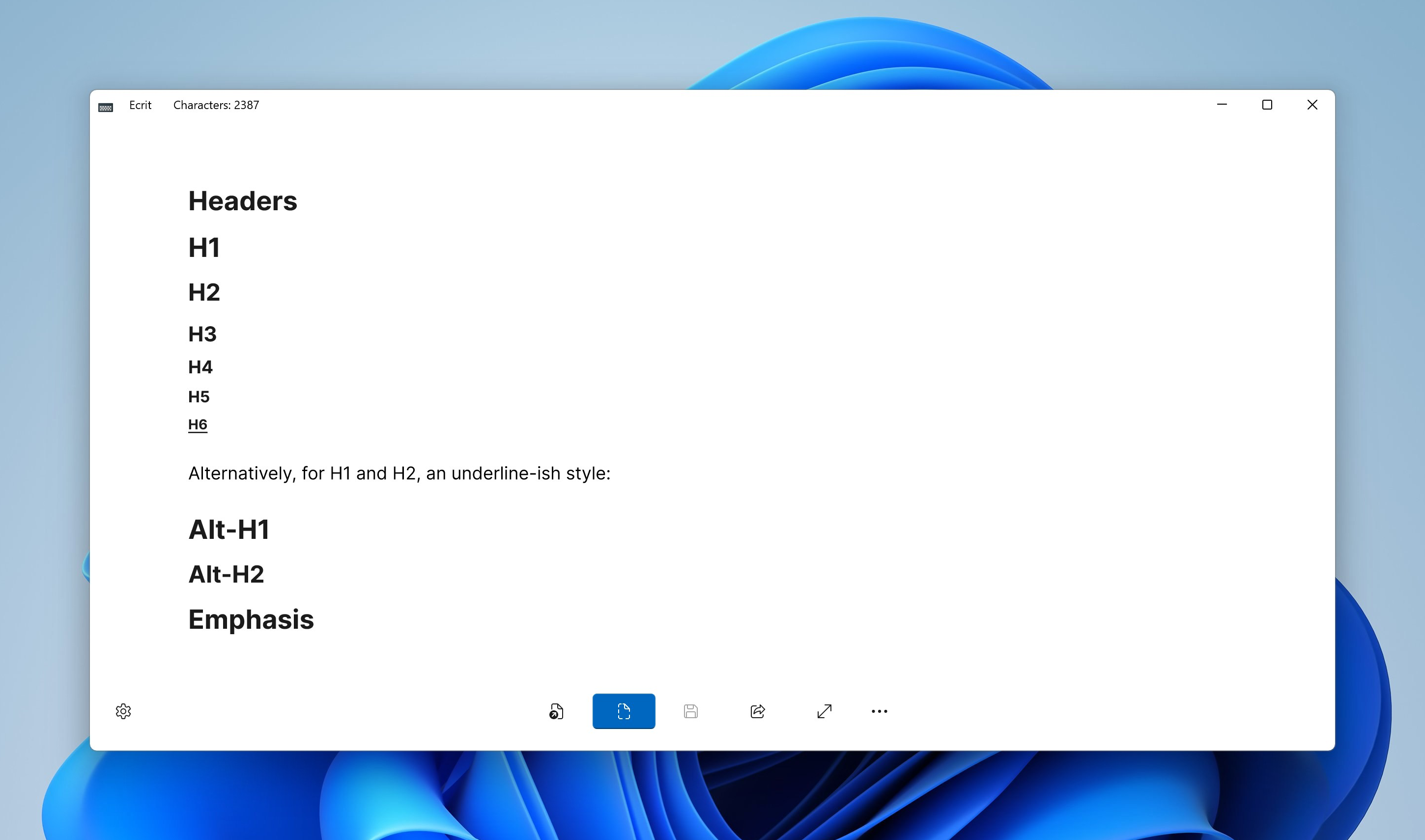
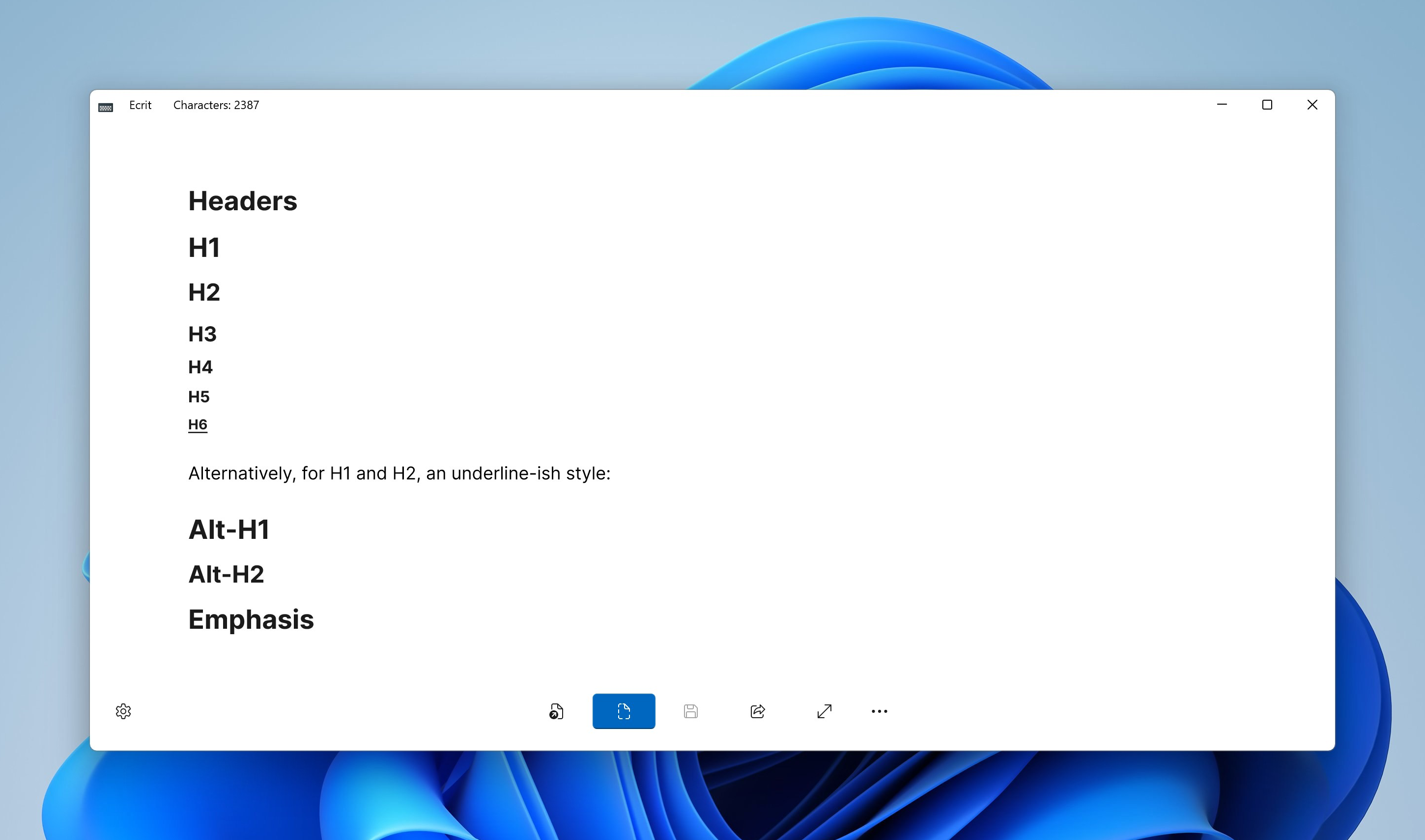
Ecrit is a minimalist Markdown editor specifically build and design for Windows 11.

The purpose of Ecrit is to help you focus on your thoughts, no fancy UI, features etc, only the minimum needed to write.
You can obviously preview your Markdown text right into the app.

As a bit of history, I started working on it at the beginning of the Windows 10 era, at first it was a UWP application, and it was
as much as possible integrated into Windows 10. Fast forward 7 years and we are now using Windows 11, and UWP seems to "fade away" and Microsoft
is pushing for the Windows App SDK (WASDK).
So sometimes around the end of last year, I started porting it from UWP to WASDK, fortunately most
of it worked out of the box, but not everything and I had to remove some stuff, mostly because I wanted to have the app in a releasable enough state.
I could always add those features back later.
Anyway, it's now out, and I hope you'll enjoy it.
You can follow me on Twitter (X if you prefer) @StrAbZ, or mastodon @basile.
And do not hesitate to make some feedbacks!
In 2017 when I posted about my Markdown editor side project it was still a UWP application built for Windows 10.
Fast forward to 2023, and it’s now a Windows App SDK running exclusively on Windows 11.
At the time I had the icon made by a friend, which provided everything needed for an UWP app, the « only » thing I had to do was drag and drop everything in the Package.appxmanifest and it was done.
I thought it would be as easy to do it for a Windows App SDK app, unfortunately no.
Obviously I could have used the same icon and it was done, but it means I would have added icons no longer used by Windows 11 and would have to maintain them. Also an icon for a Windows 11 app is a bit different.
When designing I followed the recommendation provided by Microsoft and used a 48x48 grid, and the background was transparent.
My icon almost take the whole width and height of the grid, and it is rendered nicely in the TaskBar, StartMenu, etc...
As a reminder, for an UWP app you have to provided those icons:
Square44x44Logo at 100, 125, 150 200 and 400 scale
Square44x44Logo at 16, 20, 24, 30, 32, 36, 48, 60, 64, 72, 80, 96 and 256 pixel
Square71x71Logo at 100, 125, 150 200 and 400 scale
Square150x150Logo at 100, 125, 150 200 and 400 scale
Square310x310Logo at 100, 125, 150 200 and 400 scale
Wide310x150Logo at 100, 125, 150 200 and 400 scale
SplashScreen at 100, 125, 150 200 and 400 scale
BadgeLogo at 100, 125, 150 200 and 400 scale
StoreLogo at 100, 125, 150 200 and 400 scale
Some of them are optional, but I think having them all is better.
Now for Windows 11 Desktop app, there some changes. First apps no longer have Splashscreen, the OS no longer show Tiles, which means we no longer need SplashScreen, Square71x71Logo, Square150x150Logo, Square310x310Logo, Wide310x150Logo.
If we refer to this articles from the Microsoft documentation the only icons required is the AppList, StoreLogo and for compatibility reason the MedTile at 100 scale to submit to the Windows Store.
AppList is the equivalent of the Square44x44Logo, and MedTile is the Square150x150Logo
Which should leave us with the following icons:
AppList at 100, 125, 150, 200 and 400 scale
AppList at 16, 20, 24, 30, 32, 36, 48, 60, 64, 72, 80, 96 and 256 pixel
MedTile at 100 scale
StoreLogo at 100, 125, 150, 200 and 400 scale
Which is obvioulsy a lot less. We also know, that in the end, only AppList and StoreLogo will be used. Question is where?
AppList issue
Weirdly in was not the case in the Installed app menu, the icon is displayed on a blue background like this:

But with an almost border to border icon it was ugly, with only bits of blue appearing in the transparency.
I didn’t wanted to edit my icon and add a margin around it, or the sizing would have been off with other stock app . So after a bit of search looking at the Assets folder of installed app, and a few tests, it turns out this place used the AppList scaled icons, I don’t know which one, so I updated the 100 to 400 scale icon to have a margin, and now it works well.
StoreLogo issue
The Package.appxmanifest suggest to provide the StoreLogo in the following size: 50x50, 63x63, 75x75, 100x100, 200x200. The Windows dashboard when submitting an app propose to use uploaded logo for the store instead of those in the package, but this time the size are: 71x71, 150x150, 300x300, as you can see none of them match the package one.
Also we are never provided with good information about where it will be used and at which size.
Like the other my StoreLogo almost took the whole width and height and the render in the store was ugly.
Like this:

instead of something like this:

I finally opted to create a new Logo for the Windows Store with a margin and a background, and upload them myself on the dashboard.
Windows Tab and Taskbar thumbnail
Last failing icon was the App icon when using Alt+Tab or when showing the app window thumbnail when overring in the task bar. It was displaying the default Windows application logo.
For this one you need to create an « old » .ico file, that you will provide in the properties of the Visual Studio Project.
For mine I kept the « marginless » icon and provided the 16, 32, 48, 64, 128 and 256 size.
Summarize
Here is a recap of what’s needed for your app icon for a Windows 11, Windows App SDK app.
- Design your icon based on the 48x48 grid, with transparency.
AppList at 16, 20, 24, 30, 32, 36, 48, 60, 64, 72, 80, 96 and 256 pixel
This should be directly based on the designed icon.
AppList at 100, 125, 150, 200 and 400 scale
Based on the 48x48 icon create those one by adding a bit more margin to have a nice render in the Windows Installed App list (and other places I don’t know about).
MedTile at 100 scale
Do whatever you want, mine is just and bigger version of the 48x48 icon, and it won’t be used.
StoreLogo at 100, 125, 150, 200 and 400 scale
Don’t use the Package one, craft your icon at 300x300, 150x150 and 71x71 as you want it displayed in the Store and upload it in the dashboard.
.ico file 16, 32, 48, 64, 128 and 256 pixel
Still based on the 48x48 icon, create a 256x256 version and let a tool generate this icon for you, for this I used. https://www.icoconverter.com
Unplated and LightUnplated AppList icon
You can use the same as AppList.
Done 🙂. I hope it will help you!
It is not every day you release an app on the AppStore, and even less on your birthday!
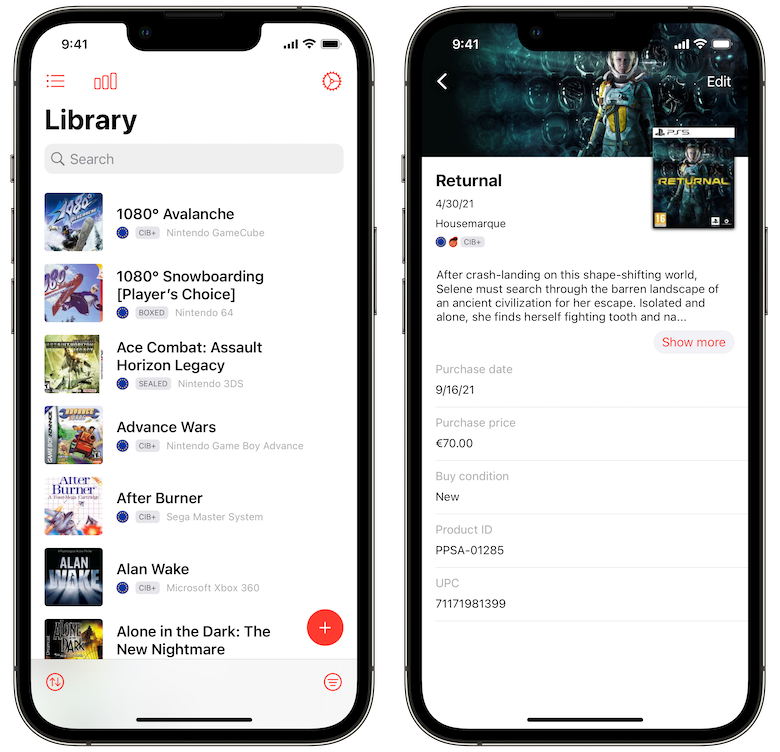
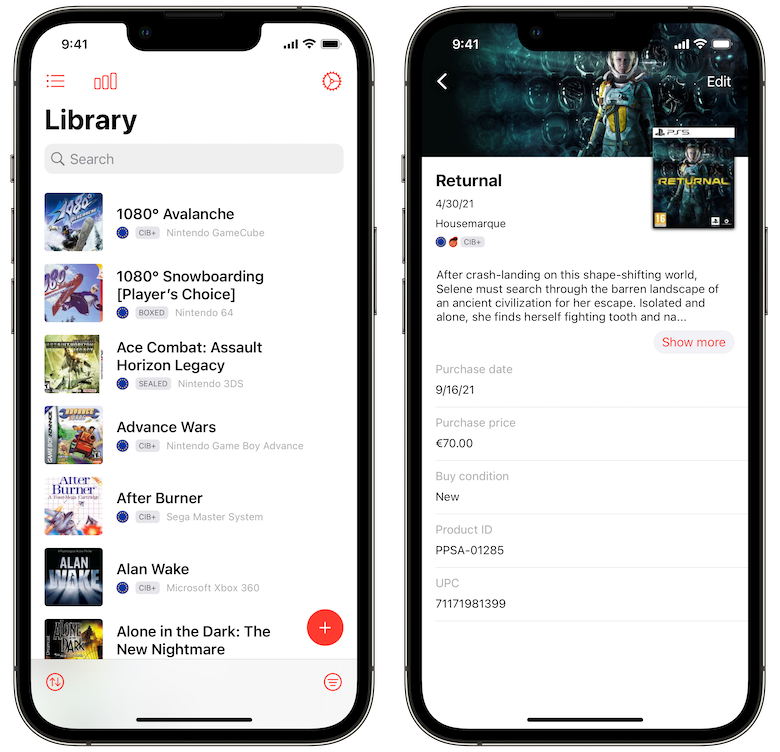
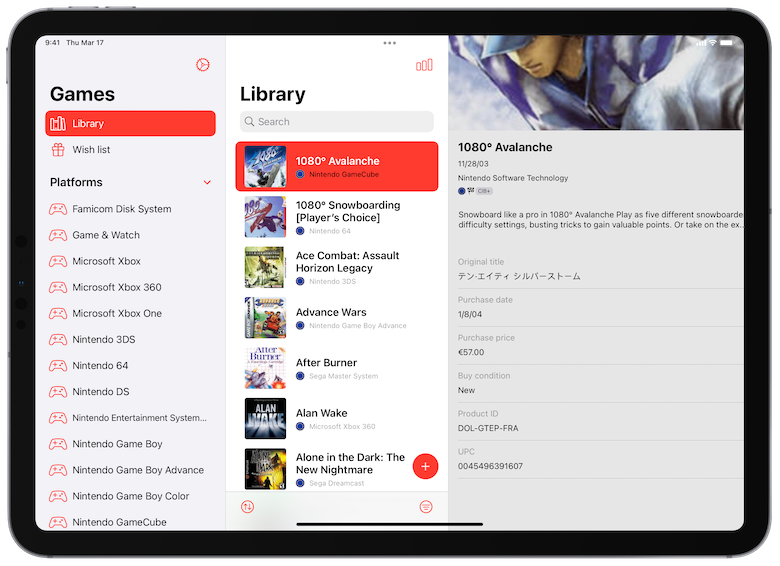
So let me introduce you to Games.

As you may know I have a quite large collection of video games, and I wanted a way to manage it easily from my phone. So a few years back I started working on a small app that will allow me do to exactly that.
Between my family, work, and life I didn’t have a lot of time to work on it, so I started in september 2017, and used it personnaly since then, adding small features from times to times when I needed something.

In September of 2021, after 4 years, I thought that it could be a good idea to allow others to be able to use it, and thought about finally releasing it to the world. As you can see we are in March, which means it took me 6 more months to cleanup everything and finalize what I left on the side.

And, here we are, you can now enjoy it for yourself.
All of the data are provided by TheGamesDB, so if you don’t find a game or some data are missing, you can go there, create an account and help the community by providing more information.
Here are some key features:
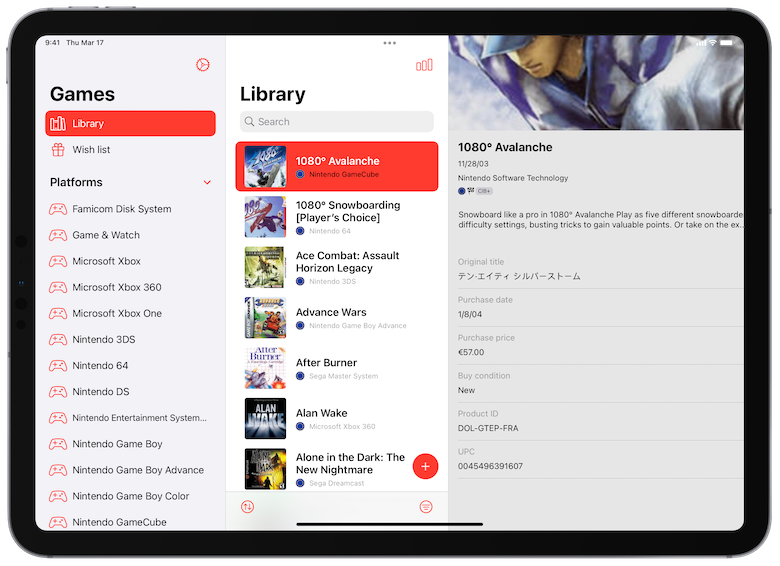
- Universal app for iPhone and iPad.
- iCloud sync, so you can have your collection on all your devices
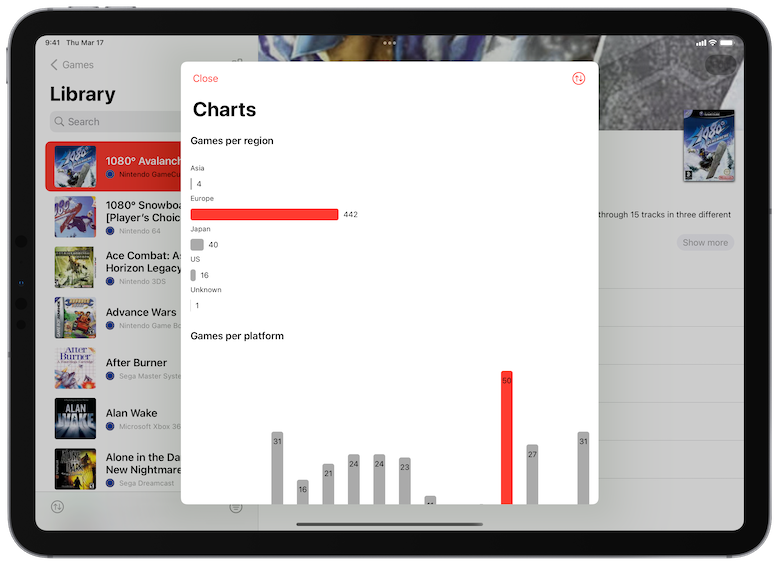
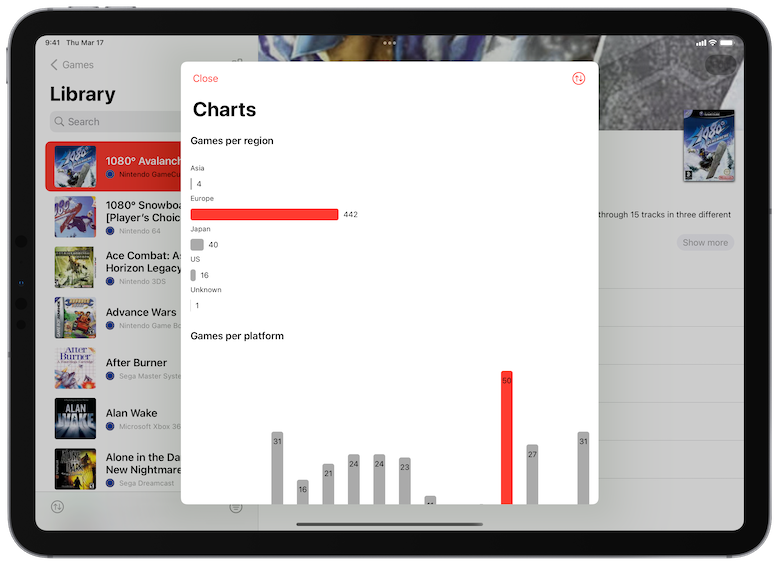
- Nice charts, to have some statistics about your collection
- Custom game covers, if you need something more accurate that the one provided
- Custom icons (because why not 😀)
- A wish list, always good to keep an eye on which games you are hunting.
- Available in English and French
- etc...
Do not hesitate to follow me on twitter @StrAbZ, or @maroniethq.
And do not hesitate to make some feedbacks!
Tomorrow (Friday) will be my last day living in Paris.
I’ve lived many lifes and did many things here, to name a few, student, intern, in a relationship, employee, husband, freelance, father, moved 3 times, made new friends, meet new people, been drunk, stolen, bought a bike, met Roland, released an App, been to Epita, been to the WWDC, ran naked around the Place du Chatelet, travelled, discovered the Babka, worked for many great companies, saw friends have kids, lose a brother, tried a Twizzy, slept in the subway, ate junk food early in the morning, woke at 5pm on sundays, seen 3 movies in a row in the theatre, had sushis and burgers for my wedding, met Aylan, met Ilyas, met Mayssane and loved (still) Malak.
So after 16 years, it is time to move. New adventures await.
Exceptionnellement je vais écrire ce billet en Français et en Anglais.
For once, I'm going to write this message in both French and English.
J'ai passé un peu de temps à me demander si je devais poster un message à propos de l'app StopCovid qui sera déployée dans les prochains jours, mais après une semaine hors du web et au vu de ma timeline Facebook, cela me semble utile.
S'il vous plaît, arrêtez.
Arrêtez de diffuser ce message :
À tous mes amis et connaissances qui installeront l'application du gouvernement COVID-19 sur leur téléphone ce week-end, ne le prenez pas personnellement, et merci de respecter mon choix :
Je vous prie de bien vouloir me supprimer de votre liste de contacts téléphoniques et de toutes les plateformes de médias sociaux que vous utilisez et ceci, surtout, avant d'installer l'application sur votre smartphone.
Vous n'avez pas mon consentement pour utiliser mon numéro de téléphone en connexion avec cette application pour l'identification, le suivi ou la localisation de ma personne car si vous chargez cette application, tous vos contacts seront connus et pistés à leur tour, contre leur gré.
Merci de votre compréhension.
Cela n'enlèvera en rien l'amitié ou les liens qui nous unissent.
Je n'utiliserai pas cette application. Je protège aussi mes contacts.
Merci d'avance.
Vous diffusez de fausses informations.
On se moque de savoir où vous êtes, ou qui vous avez rencontré, on veux juste savoir si votre route a croisé celle de quelqu’un de contaminé.
L’application n’envoie pas le carnet d’adresses (on se fiche de qui), il n’y a pas besoin de géolocalisation (on se fiche de où), rien ne permet de savoir qui est qui.
Vous n'êtes malheureusement pas aussi important que vous le pensez.
La chose la plus utile partagée anonymement par l'application est que vous avez été contaminé par le COVID-19 (personne ne saura que c'est vous) pour permettre aux autres de se faire dépister et de se protéger.
Étonnamment, vous partagerez publiquement sur Facebook que vous avez eu le COVID-19 et qu'il faut que l'on prenne soin de nous.
S'il vous plaît, arrêtez.
Si vous ne voulez quand même pas installer l’application pas de soucis. Mais s’il vous plait, plus de désinformation.
I spent some time wondering if I had to say something about the StopCovid app that will be deployed in a few days, and after a week out of the web, and just by checking my Facebook timeline I felt I needed to say something.
Please stop.
Stop posting this message:
À tous mes amis et connaissances qui installeront l'application du gouvernement COVID-19 sur leur téléphone ce week-end, ne le prenez pas personnellement, et merci de respecter mon choix :
Je vous prie de bien vouloir me supprimer de votre liste de contacts téléphoniques et de toutes les plateformes de médias sociaux que vous utilisez et ceci, surtout, avant d'installer l'application sur votre smartphone.
Vous n'avez pas mon consentement pour utiliser mon numéro de téléphone en connexion avec cette application pour l'identification, le suivi ou la localisation de ma personne car si vous chargez cette application, tous vos contacts seront connus et pistés à leur tour, contre leur gré.
Merci de votre compréhension.
Cela n'enlèvera en rien l'amitié ou les liens qui nous unissent.
Je n'utiliserai pas cette application. Je protège aussi mes contacts.
Merci d'avance.
This is spreading misinformation.
We don't care about where you are or who you met, we just need to know if your path crossed someone’s infected.
The application does not upload your address book (we don’t care about the who), there is no need for geolocation (we don’t care about the where), nothing will allow to identify you.
You are clearly not as important as you think.
The important information shared anonymously is that you got infected with COVID-19 (nobody will know it is you) so others can check and protect themselves.
The irony, is that you will gladly share non anonymously on Facebook that you got COVID-19 and that we should be careful.
Please, stop.
In the end, if you still don’t want to install the application, it is fine. But stop spreading bullshit.
Quelques liens/some links:
Application StopCovid : que sait-on du projet français de traçage des contacts ?
Application installée d'office, répertoire aspiré, géolocalisation : trois fausses informations sur StopCovid
I never thought I would have but, guess what, I did.
After 8 years of being independant, I took back a full time job in a really promising startup.
I can’t wait to tell you more about it! 😁
As I said on twitter, I really like the Taiko no Tatsujin serie. I only played the PSP version before buying the Nintendo Switch one, but it stuck on me. I think playing the Donkey Konga 👏 serie on GameCube helped a lot.
Also, having lot less time to play video game than before, I kind of enjoy more quick and challenging play, therefor arcade game type works well for me these days, and Taiko does not disappoint.
I didn’t try playing with the Tatakon, mostly because I play at night, and it can make a lot of noise, I just don’t wan’t to wake up everybody. That’s for me the big difference with Donkey Konga. If I remember well, we could just « touch » the kongas and it would register the input, so you could used it at night without bothering your family. On the contrary, for what I tried, you really need to hit the Tatakon for it to accept input, when I just tried to touch it softly I was getting « Bad » scores.
The track list, is just as good as I remember. Maybe it could be great to have a bit more international titles, but that is not something that prevents me from playling. It helps discover a kind of music I don’t listen to, or rediscover songs in another language, like How far I’ll go , from Disney’s Moana. As expected, some of the tracks are just incredibly hard, and I’m not sure I will be able to finish them some days. Just take a look at the video to understand what I mean.
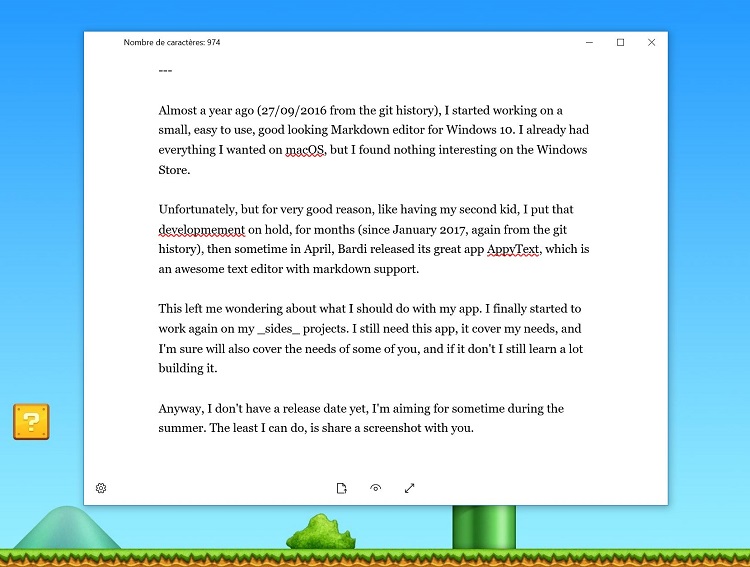
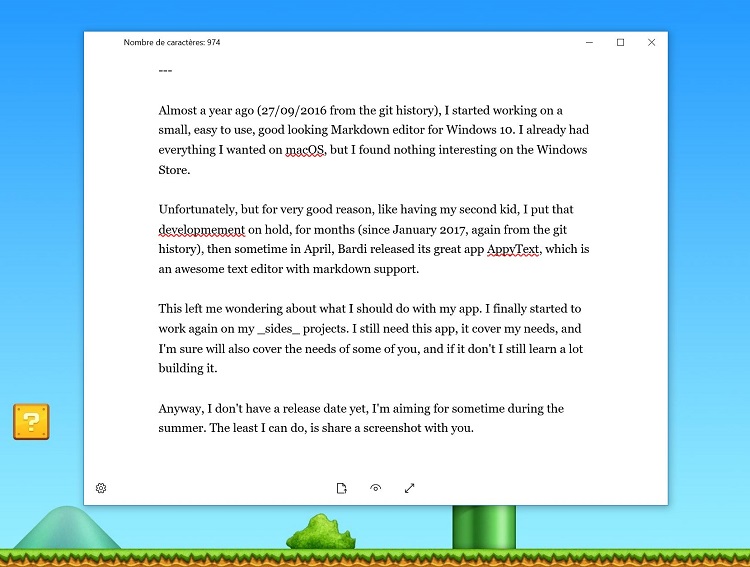
Almost a year ago (27/09/2016 from the git history), I started working on a small, easy to use, good looking Markdown editor for Windows 10. I already had everything I wanted on macOS, but I found nothing interesting on the Windows Store.
Unfortunately, but for a very good reason, like having my second kid, I put that development on hold for months (since January 2017, again from the git history), then sometime in April, Bardi released its great app Appy Text, which is an awesome text editor with markdown support.
This left me wondering about what I should do with my app. So I finally started to work again on my sides projects. I still need this app, it cover my needs, and I'm sure will also cover the needs of some of you, and if it don't I still learn a lot building it.
Anyway, I don't have a release date yet, I'm aiming for sometime during the summer. I feel like sharing a bit, so here is a screenshot of the current build.