Android, premier pas
∞ • 15 Apr 2008
Malgré le fait que finalement la première application sur laquelle je vais travailler sera pour iPhone, je continue quand même de jeter un coup d'oeil du coté d'Android. C'est donc pour cela que je vais essayé de faire des posts de temps en temps a ce sujet. On va donc commencer simplement par une petite appli qui ne va pas nous permettre grand chose.
J'ai volontairement sauté la partie installation du SDK, mais si cela vous semble trop dur, j'essaierai de faire un petit billet a ce sujet.
Donc cette application ne fait absolument rien, si ce n'est afficher "Hello World, AndroidFirstStep". Il est vrai que j'aurai pu choisir plus dur, mais c'est déjà un bon début.
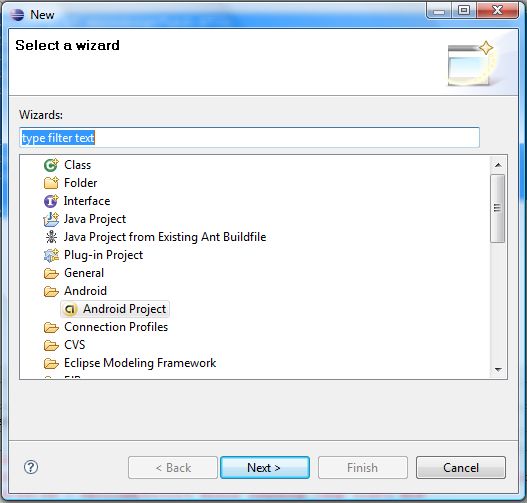
Donc première chose créer un nouveau projet Android, pour cela sous Eclipse, vous cliquez sur File > New > Other.
Et vous arrivez sur cette fenetre :

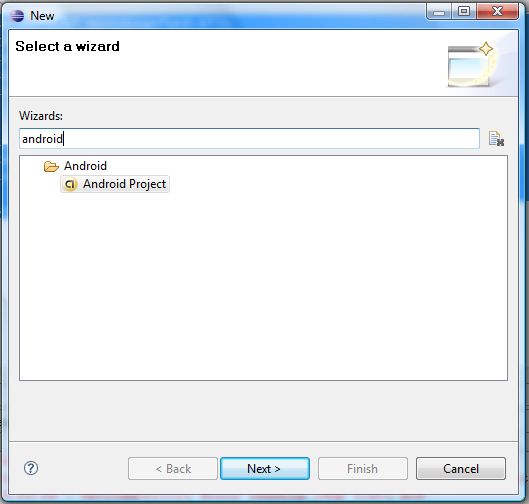
Dans le champ de texte vous entrez "android", ce qui devrait donner cela :

Vous choisissez donc "Android Project" et vous cliquez sur next.

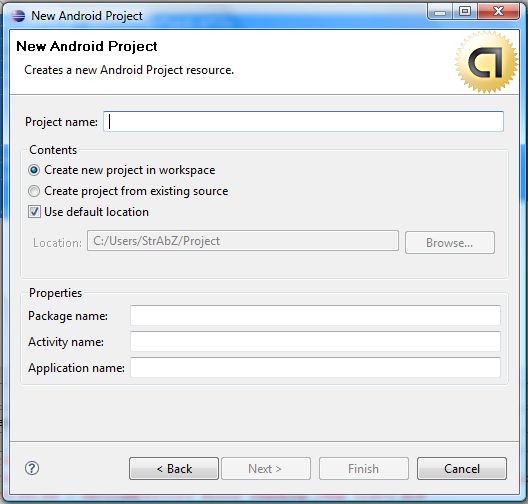
Dans la nouvelle fenetre vous entrez :
- Project name: "AndroidFirstStep" (ou ce que vous voulez, c'est juste que cela sera plus simple pour suivre par la suite)
- Package name: vous pouvez mettre ce que vous voulez, dans mon cas : "com.iatemycomputer.android.firststep"
- Activity name, qui sera la classe point d'entré de votre application, vous mettez "AndroidFirstStep"
- Application name, vous pouvez mettre "Android First Step"
Et donc bouton "Finish" pour finir.
Nous voila donc avec notre nouveau projet, allez donc faire un tour dans les sources du projet, et ouvrez AndroidFirstStep.java, vous devriez avoir quelque chose comme cela :
package com.iatemycomputer.android.firststep;
import android.app.Activity;
import android.os.Bundle;
public class AndroidFirstStep extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
}
}Ceci est la classe principale de notre application. Comme vous le voyez, cette méthode fait appel à setContentView(R.layout.main);
qui permet de definir la vue que l'on souhaite afficher, dans notre cas "main".
Allons donc faire un tour du coté des ressources, ouvrez le fichier xml, main.xml, situé dans res > layout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, AndroidFirstStep" />
</LinearLayout>C'est ce fichier qui est appeler par setContentView, en réalité à chaque fois que l'on modifie ou créer une ressource, la classe R, et automatiquement regénéré avec les nouvelles entrées. On peu ainsi faire appel au différente ressource grâce à la classe R.
Il faut maintenant lancer notre projet, faites un clique droit sur le projet, puis Run As > Open Run Dialog .... Dans la nouvelle fenêtre créez une nouvelle configuration, donnez lui le nom que vous voulez par exemple, "Android First Step", et assurez vous d'avoir votre projet dans le champs projet. Choisissez ensuite l'activity qui servira à lancer l'application, cliquez sur Apply, puis Run.
Vous devriez obtenir le résultat suivant :